O que é variável em JavaScript

Trabalhar com variável em JavaScript é muito simples e divertido. Diferentemente de outras linguagens, as quais são fortemente tipadas, como o Java por exemplo, o JavaScript é muito mais dinâmico e fácil para se trabalhar com variáveis.
O que são variáveis?
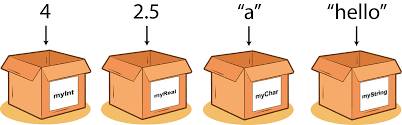
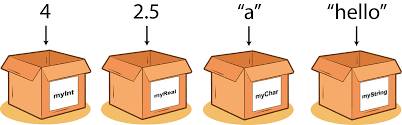
Variáveis são como micro caixas para armazenar dados em tempo de execução do programa, no caso do JavaScript, o Navegador. Veja um exemplo de variável abaixo.

Mas antes, vamos fazer uma breve revisão sobre o JavaScript.

JavaScript (frequentemente abreviado como JS) é uma linguagem de programação interpretada estruturada.
Com JavaScript você consegue manipular os objetos de uma página web de forma dinâmica. Só para você entender, hoje o JavaScript se tornou tão poderoso que conseguimos fazer praticamente qualquer coisa com essa linguagem. Desde aplicações web, desktop e jogos.
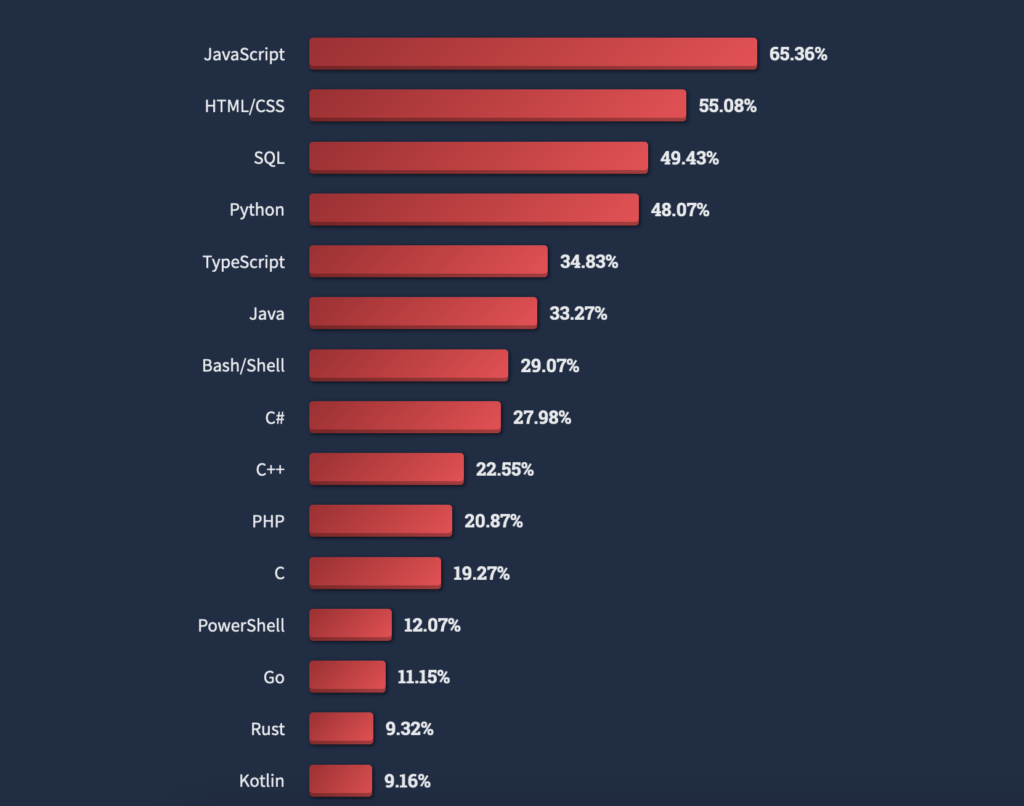
De acordo com o StackOverflow, o JavaScript é a linguagem mais popular do mundo:

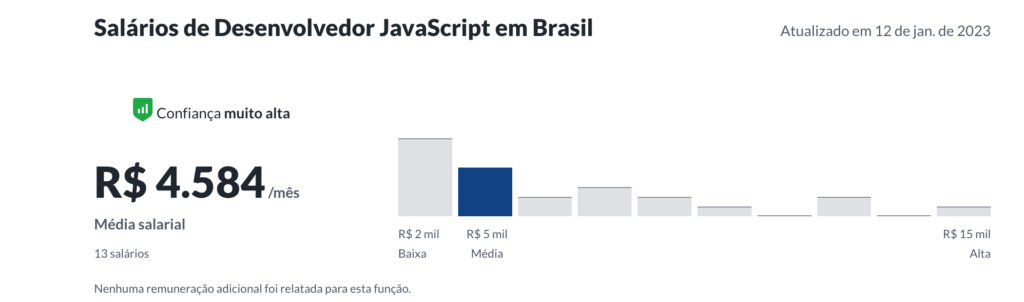
O salário médio de um desenvolvedor JavaScript é em torno de quatro a cinco mil reais. Mas vai depender do seu nível de conhecimento e experiência. Tem cargos que já dar para começar ganhando de 7 a 8 mil reais.

Bora para a prática

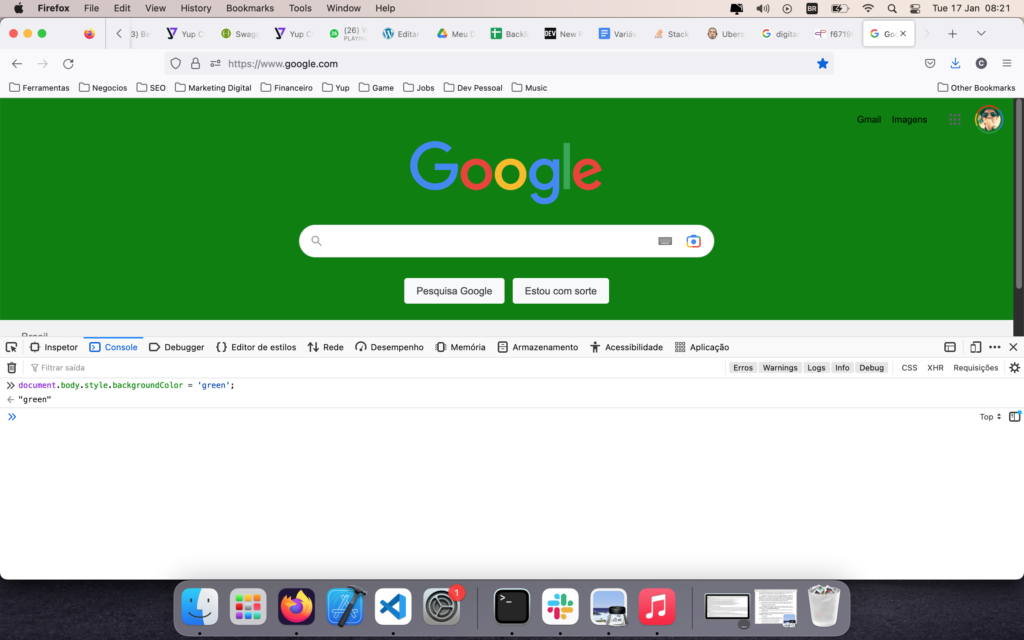
Vamos abrir o navegador, acessar o google, clicar no botão direito dentro de qualquer área do site e ir na opção inspecionar.

Roda esse código:
document.body.style.backgroundColor = 'green';
O console do navegador é muito útil para depurar nosso código e tempo de desenvolvimento. Testar funções, parâmetros e etc. Só tome cuidado para não mostrar informações sensíveis aqui quando o seu sistema estiver em produção.
Detalhe, não pense que está rodando um código aqui que você estará roubando o google, pois esses comandos só funcionam em tempo de execução. Se eu recarregar a página não terá mais o efeito do comando salvo.
JavaScript é Java?
Embora existam semelhanças entre JavaScript e Java, incluindo o nome da linguagem, a sintaxe e as respectivas bibliotecas padrão duas linguagens são distintas e diferem muito entre si.
O que é ECMAScript?
O ECMAScript dita as regras, como limitações, boas práticas (O que deve e o que não deve ser feito) e as padronização. O JavaScript é a linguagem de programação em si.
Criando a primeira variável em JavaScript
let idade = 5;Bom, de forma simples e sucinta, nós temos a nossa variável.
Declararei o nome da variável e disse que ela vai receber um valor 5 do tipo número.
Vamos entender mais um pouco.
let é a palavra chave para dizer o tipo da nossa variável
idade é o nome da nossa variável
= é a operação de atribuição. Ou seja, estamos atribuindo o valor que está à direita para dentro da variável que está à esquerda, cujo nome é idade.
5 é o valor da variável em si.
E por fim, toda sentença em javascript você deve finalizar com ponto e vírgula.
As variáveis não podem ter espaço, vírgula, ponto ou caracteres especiais. O recomendado é usar o camelCase. A primeira letra em minúscula e as palavras consequentes em maiúsculo.
Se eu fosse digitar Nome completo. Eu não devo digitar Nome completo.
mas assim: nomeCompleto.
É importante frisar que as variáveis em JavaScript são case sensitive, eles se diferenciam como são definidas.
Por exemplo: você declarou idade com i minúsculo e tenta acessar essa variável com o I maiúsculo. Isso faz diferença, vai gerar um erro.
Mas como posso testar essa variável?
Para isso, podemos usar o comando console.log(idade) e colocar para vermos a saída do valor dessa variável.
Tipos de dados de variável em JavaScript
Diferentemente do Java ou C#, no JavaScript nós não precisamos definir o tipo de dado que essa variável irá receber, mas a sua atribuição em si já irá determinar o valor da mesma, no entanto, esse valor poderá ser mudado ao longo do código sem precisar alterar o tipo de dado da variável, por exemplo:
Digamos que você declara uma variável e atribui um tipo “String”, que representa um valor em texto, mas ao longo do código esse valor muda e você atribui um valor do tipo “Number”, por sua vez, o interpretador irá entender o valor sem causar uma exceção. Já em Java ou C#.
Isso seria impossível, pois todas as variáveis já estão estritamente limitadas aos tipos pré definidos, uma string não pode receber um inteiro e vise versa, claro que há maneiras de forçar uma conversão, mas isso não vem ao caso.
Vamos criar mais uma variável chamada
let nome = “Josué Barbosa”;Eu o tipo dessa variável é String. Em resumo, String são praticamente todo o tipo de valor que representa textos ou palavras e em JavaScript atribuímos Strings colocando aspas duplas ou simples entre o texto ou a palavra.
Vamos mostrar esse texto
console.log(nome)
Outro tipo de variável é o um valor booleano, que recebe true (verdadeiro) ou false(falso).
Por exemplo:
let homem = true;Estou dizendo que homem recebe true (verdadeiro)
console.log(homem)
Outro tipo de valor que podemos ver é o float, ou seja. Representa um valor que não é inteiro, como:
let altura = 1.62;Esse valor é do tipo number, contudo ele apresenta casas decimais.
console.log(altura)
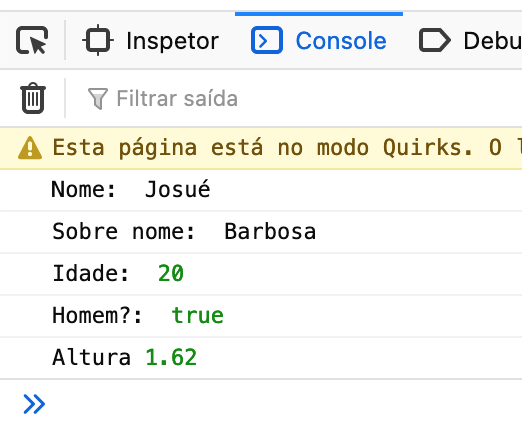
Resultado final:

Gostou? Deixa o seu feedback nos comentários 😌
Siga nosso Instagram para ficar sempre atualizado
1 comentário em “O que é variável em JavaScript”